Automatorとカレンダーアラームを使ったFTPアップデート
macのフリーウェアFTPクライアントには、アップロード予約ができるものが見つからなかったので、プリインストールされているAutomatorとカレンダーを使ったFTPアップデート予約についてのメモです。
※当方では、事前に何度もテストを繰り返して問題のないワークフローであるか確認の上で運用しています。この方法で不都合が起こっても当方は責任を負いませんので、ご自身の責任の上、十分なテスト運用を経て実用してください。
まずは準備です。
Automatorを立ち上げて新規をクリックして"書類の種類を選択してください:"で「カレンダーアラーム」を選んで"選択"をクリック。

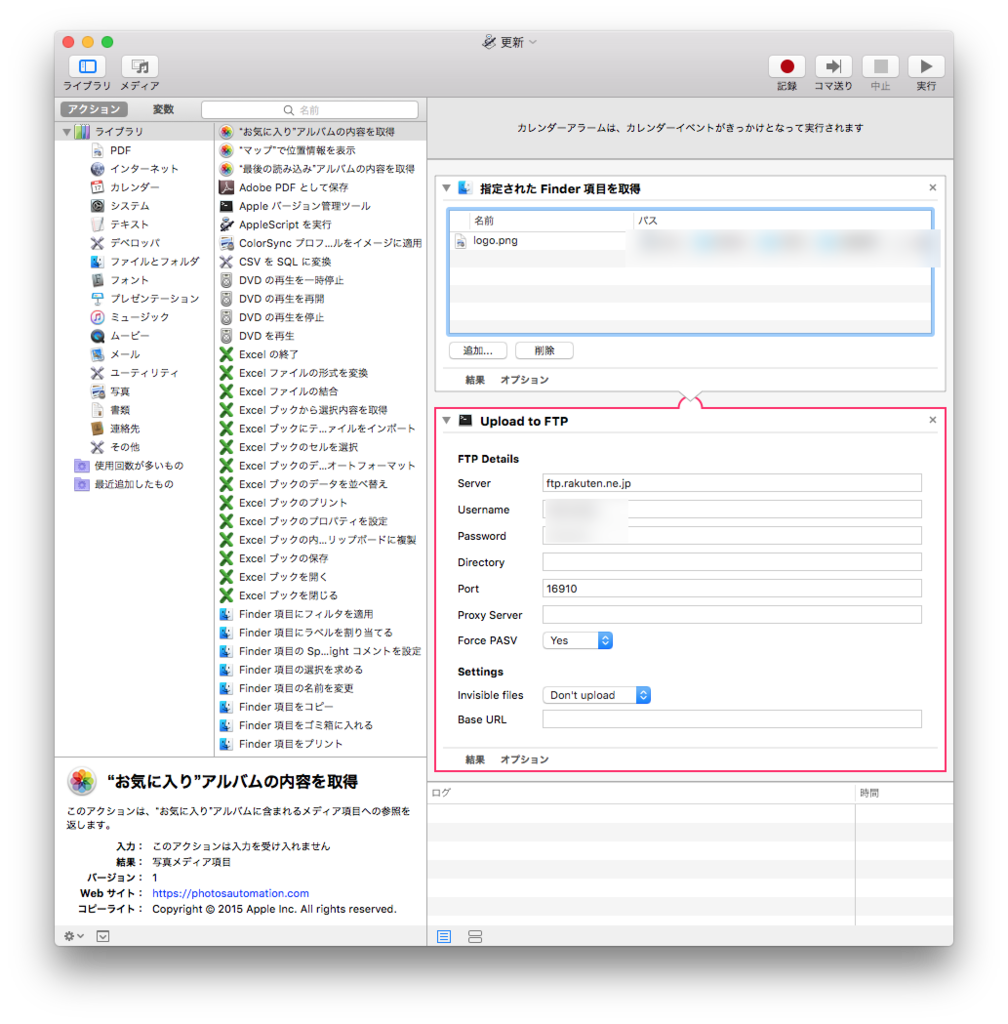
名称未設定のウインドウが開いたら、アップロードしたいファイルをドラッグ&ドロップでウインドウの作業エリアへ入力する。
ここで問題が、、、
最初は、iCalが即時設定されてしまうので、ショップの公開中のものに影響のないデータを選んでおいてください。でないと、日時指定して公開するはずのデータが、意図しないタイミングで公開されてしまいます。
アクションの検索窓にFTPと入力してUpload to FTPを検索してこれも作業エリアへドラッグ&ドロップで入力。
Upload to FTPのアクションは初期状態ではないので、
Upload to FTP - an Automator action for OS X
事前にここからダウンロードしてインストールしてください。

Upload to FTPにサーバー名、ユーザーネーム、パスワード、ポートなどのログイン情報を入力する。
Saver : ftp.rakuten.ne.jp
ユーザーネームとパスは店舗の情報を入れてください。
Directortには更新したいファイルがあるディレクトリーのパスを入れてください。
※楽天の場合は、店舗URL以下のパス。
img/や、sale/timesale/など、店舗のディレクトリー構成に従ってください。
Port : 16910
Force PASV : Yes
Settingsの部分はそのままでOK
で、保存します。
名前を書いて保存すると、iCalが立ち上がり、即時にセットされて

上のように通知が表示されます。上の写真は、保存時の名前を「更新」としています。
これが上文で補足した問題。
たった今更新されてしまっては、公開のタイミングがずっと先のものなのに即座に更新されてしまいます。
FTPクライアントで、この無駄にアップロードした分を削除しておきましょう。
これで更新予約のワークフローが完成です。
アップロード予約をするたびにこのワークフローを開いて、アップデートするファイルと、アップデート先のディレクトリーパスを書き換えて、カレンダーのAutomatorのイベントでワークフローと同名のものの日時を更新してください。
そして、保存すると予約が完了します。
$ajaxを使ったテンプレート化1
どうも、さっかんです。
楽天市場GOLDのスペースでトップページや販促ページを作る際。
PHPやCGIのようなサーバー言語がつかえない、iframeはSEOの観点でこれをメインにするのは推奨されたない。という限られたなかでどうやってメンテナンスのしやすいページを作っていくか。本職WEB屋さんはこの条件でどうやってHTMLをちょこっとわかる程度のショップスタッフでも簡単に更新できるものを提供してるのか、そんな方法があるのか調べてたどり着いた一つが$ajaxでした。
参考サイト
【JavaScript】ヘッダーなどHTMLの共通部分をJSで外部化してメンテナンス性を高めよう | affiliate.ks-product
共通な部分を別の外部HTMLに書いておいて、JavaScriptを介して指定の行に外部のHTMLを呼び出す簡単な仕組みでした。
外部HTMLに書いて、それぞれのHTMLから共通の外部HTMLを呼び出すことができるということは、共通な部分を1つのガジェットのようなものと考えで、ヘッダー、フッダー、だけじゃなくスライダー部分や、新着、ランキングみたいなコンテンツも外部HTMLにしてしまえば、基本は内容を一切書かない骨組みだけに出来る。
ということは、最初の狙い通りショップページのテンプレート化が実現できる。
次回、このショップページのテンプレート化について書いてみたいと思います。
更新がしやすいように、コンテンツを分割
今月に入ってページが様変わりしました。
これならユーザーも利用しやすい!と言えるページができて、社長も大喜び!
ですが、前回の失敗がまだ残っているのです。
と、いうことで、共通部分に大きな問題を抱えているので、なんらかの更新依頼が来ないかビクビクしています。どうも、さっかんです。
いつまでもビクビクしているわけにもいかないので、まるっと解決すると同時に、HTMLのスキルなし画像やリンクの更新程度ができるように、コンテンツ毎にhtmlを分けて更新箇所に適切な注釈、指示を書いていくなどの作業を開始しました。
今月の課題
・$ajaxを使ったhtmlの呼び出し これを使ったコンテンツの分割
・コンテンツの更新箇所指示の注釈を入れる
・ショップページをテンプレートにする
高校の頃HTMLを覚えて、メモ帳で自分のページをひたすら書いていて、その頃にJavaScriptも少しかじったのですが、どうも理解できなかったので挫折。以来、今回もHTMLとスタイルシートのみでなんとかしようとしていたのが現状でした。
今更JavaScriptかと思いながら、蓋をあけたらjQuery?なんだこれ?
と思ったけど、iframeはSEO的にとか、楽天ではあまり推奨してないし、iPhoneでもローカルテストと実機でのギャップが大きいし、という感じで何かいい方法がないかと、ずっと探していて$ajaxで解決できることを知ったので、少し勉強する気になりました。
とりあえず、index.htmlを骨組みだけにしてみます。
jQueryの読み込みは必須です。今回は1.9.0を使っています。
<!-- Jquery -->
<script type="text/javascript" src="js/jquery.js"></script>
$ajax文はtemplate.jsにまとめました。
<!-- 共通箇所テンプレート -->
<script type="text/javascript" src="js/template.js"></script>
あとは、直に書いたコンテンツのソースを新しいHTMLを作ってお引越し。
跡地には注釈と親クラス、中身は、
<script type="text/javascript">コンテンツ名()</script>
に置き換えました。
ヘッダー部分だけこんな感じ
(index.htnl)
<!------------------------------------------------------
ヘッダーコンテンツ
------------------------------------------------------->
<script type="text/javascript">header_temp()</script>
(template.js)
function header_temp(){
$.ajax({
url: "./template/header.html",
cache: false,
async: false,
dataType: 'html',
success: function(html){
document.write(html);
}
});
}
もともと直に書いたヘッダー部分の記述は、header.htmlへ移しました。
これで、ヘッダーが必要なページは、
<script type="text/javascript">header_temp()</script>
だけ記述して、ヘッダーの更新はheadeter.htmlをいじるだけでOK。
昨日までのように、「トップスのリンク先が間違ってる!」なんて自体や、なんらかの変更が生じた際に、すべてのページを一つづつ直して行く必要がなくなりました。
この調子でどんどん進めていきます。
以前、メインスライダーをiframeで呼び出した際に楽々通販2さんのキャンペンスラーダーで代用していましたが、メインスライダー用の1000x400pxのバナーのなかに、突然楽天市場のキャンペーンの小さいバナーが自動更新で紛れ込む不都合が起こってしまうので、この際slickを使ったスケジュール機能付きのメインスライダーを作ってツール化しました。
ツール化、テンプレート化して外部から読み込むこの$ajaxを使ってコンテンツを整理してみたら表示速度も気持ち早くなったような感じがします。
何か関係があるのでしょうか?
index.html自体の容量がものすごく小さくなったのも関係あるのでしょうか?
気のせいかもしれないですけど。
従業員の少ない店舗もお店の見栄えと更新の勝手をうまくまとめれば、販売、店舗運営に集中して大きい売上も目指せるはず!
という思いで頑張って参ります!
では、また。
楽天市場:GOLDを利用したトップページや接客ページの構築
どうも、勤務時間中忙しいなかでもブログを書くさっかんです。
というのも、新しく学んだこと、ひらめいたことをブログにメモしたり、メモからまとめた記事にしたりとしているとさらに理解を深められるからなので、業務の一環として大目に見て頂きたいところです。
先月から同業種で現役中数年の方をコンサルタントに招き、セレクトショップから将来ブランドへ成長させたい社長の意向と、早くお店が軌道に乗るように数回打ち合わせを重ねて、まずショップデザインはしっかり軸のあるものにしようと、トップページと商品ページのリノベーションを先月から始め、ゴールデンウィーク開けにリニューアルとしてデザイン一新でプレオープンしました。
テストは重ねていたのですが、膨大な課題が見えたもので、これから課題を一つずつ解決していくことになります。
それで、一番の失敗。
ページデザインの段階で、楽天広告などへの入稿ページとして使うのを考慮して、
楽天市場指定の必須ナビを含むヘッダーや、フッターの要素をそのままにするため、
単にindex.htmlをコピーして、新たなページを増やしていく進め方をして、気づけば50個以上のhtml。
これに、途中このヘッダーのリンクなどを変更する為に、毎回他のファイルの同じ箇所すべて更新しないといけないということに気づいた。
サイドバナーやドロアーメニューみたいなものの仕様上、フレームやiframeなどを使うとおかしいなことになるだろうし、レスポンシブでiPhoneも絡んでくるとなかなか難しい問題がある。
もう少し始めの段階で掘り下げて考えておけばよかったorz....
ということで、イマイチ理解できてないjQueryを使って外部htmlを任意の位置へ呼び出すことで解決しました。
この機に元のindex.htmlを各コンテンツ毎に仕分けして、テンプレート化していくことを決意しました。
具体的な作業は、後の記事で。
はじめに
株式会社MSBで ECショップのWEBを担当しています。
元大阪の大箱の音響チーフとして長年やっていてGood Soundの異名から”ぐっさん”と呼ばれていたのですが、現社長と古くからの友人でさっかんと呼ばれてます。
ここでのニックネームは”さっかん”にしておきましょうか。
この会社は、2015年9月の設立。その後、楽天出店に向けて準備を進めており、EC事業のみで、レディースファッションのショップを11月よりスタートしました。
社長兼、仕入れ、販売、制作担当と、経理兼、資金繰り、長期事業開拓担当と、物流担当、一部商品撮影、商品画像編集兼、ページ登録業務担当、最後にWEBデザイン、システムエンジニア、広報を担当する僕の5人体制でやっています。
率直に、5人では難しい。実際運営の大半は、社長と僕の2人で行ってます。
そして画像編集か、将来のためにと来月から抜けるのでかなり厳しい状況かもしれません。
WEBデザイン初級者の(前職音響だからほぼスキルのない)僕が、まず考えたのが、自動化、もしくは半自動化、効率化などできる範囲でしないと、バックグランド業務ばかりやっていては、根本の業務は商品を販売して利益を上げる事にあるので、ショップの核になる部分は早期に固めて、ショップの販売企画や、メルマガやSNSとお客様との接点になる部分に注力してかないといけないだろうという事。
この先新しいショップ展開などがあった場合に、少数チームでどうスタートをきるべきか振り返りに、同じように少人数でスタートされる方の参考になればとこのブログをスタートしました。
同業者様、上級WEBデザイナー様など、僕の困り果てたブログ記事を見て、助言やノウハウをコメントいただけるととても助かります。